Lei feng's network (search for "Lei feng's network" public attention): this article by the nuggets translation translate translator godofchina from the E-Commerce UX:What Information to Display in Product Listings (46% Get it Wrong), proofreader: joddiy,Ruixi. This started re the nuggets without permission prohibited reprint.

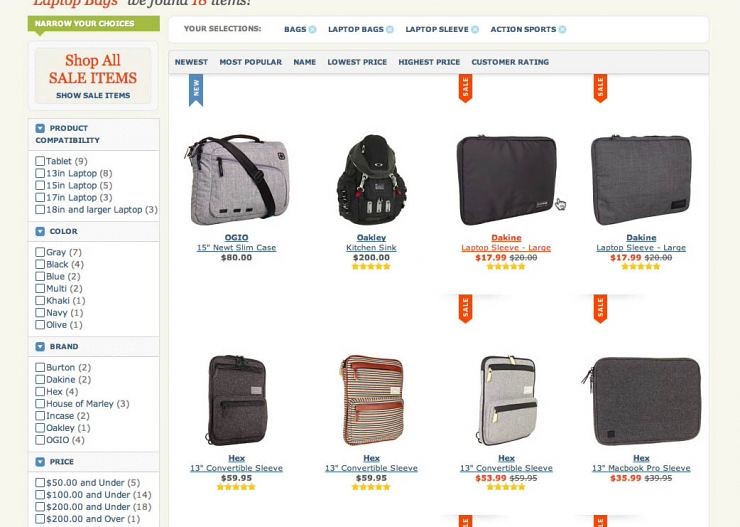
"I think there is a way that can be compared, so I don't have to order this, and then returns, and returns again, little point......" One customer explained that he wanted to give his laptop to find a bag, "in addition to price and product name I can't find useful information. "Note Zappos computer packages described in no, or only a vague description of the size," big ".
User based on valid information on those products in the product list to choose whether or not to buy these goods. So we passed a large list of products and filter the available list after learning it is not surprising to find that poor information on the product list navigation is the most severe usability problems.
Through testing, we found that information too little or low relevance of the list items is very problematic, because the user is missing these basic information was not properly assessed. This will led to by measuring object completely to misunderstanding has related products, and led to they in products page and list page Zhijian not necessary to back and forth jump--they had to returns continues to a again just of operation, open list page of each products just to understand it of basic property and core features; this was unpleasant of practice often led to by measuring object gave up access site, because simple to positioning related products of contradictions too highlight has. It is obvious that each list page to show the correct number and the correct type of information is essential to enhance product search experience for users.
In addition, in the products list page confirmation shows which type of information and the number displayed is a big problem, as our national Top 50 list displays the list of products on e-commerce sites, these 46% are shown in the Web site content is too small or displayed improper information problems. (A few of the sites, in stark contrast, they showed too much information on the list! )

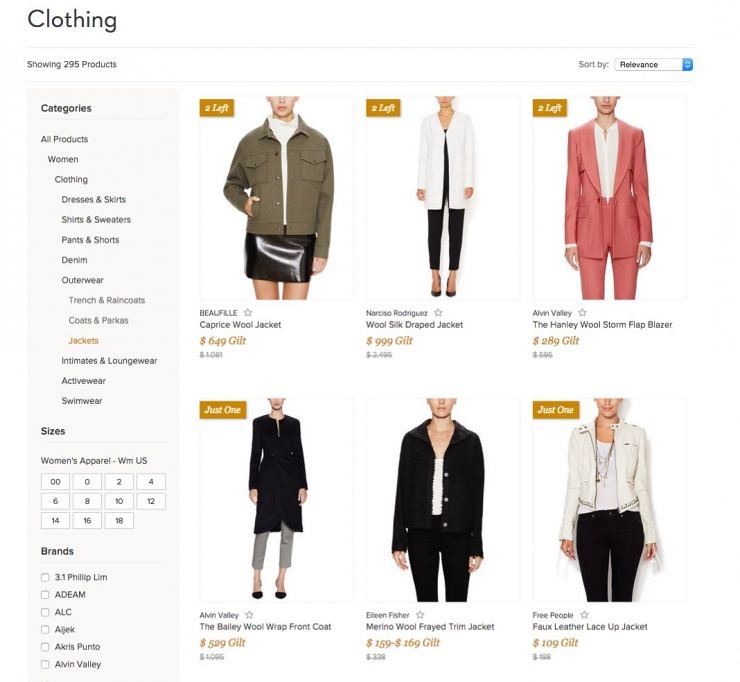
Found during testing, Gilt does not show information about a list of key parts: the types of optional products! This led to a number of test subjects refused to buy because they think the product only represents colors in stock, actually it has many colors to choose from.

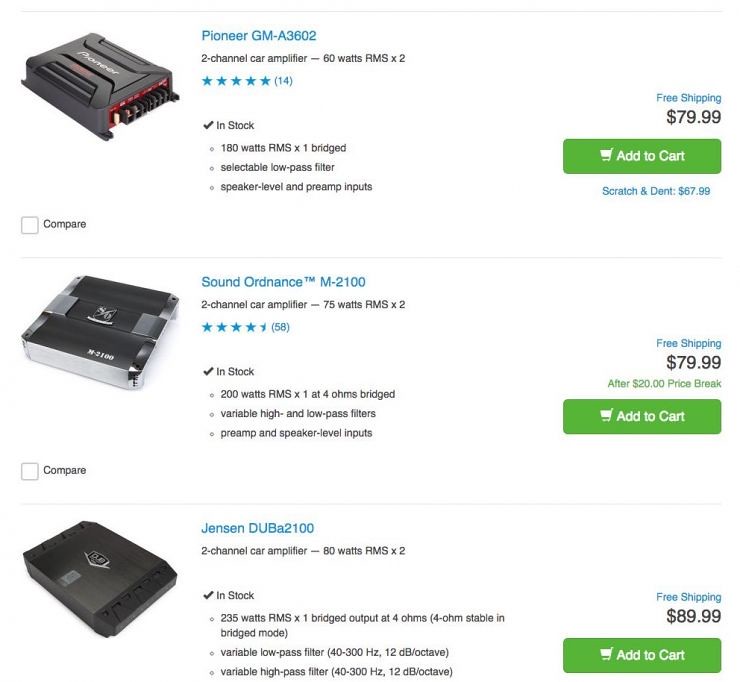
In addition to all the usual "generic" attribute, Crutchfield in a particular classification property has serious problems--that is the only information and product type. To cite an example, the "X-watts-RMS" and "filter pass" property and car loudspeakers, therefore only these columns are displayed. Meanwhile, all other kinds of products at this site also only shows vertical-only correlation.
Item in the list to get a good signal to noise ratio to enhance the ability of users to find what they want to find products is essential. But obviously it is not easy. It needs to be carefully displayed refinement of product attributes. In this article we will show you our product list and filter the list of learning how to accurately evaluate the product information is presented in volume and variety of tests.
(Note that the following findings also apply to category listings and search results. )
List item information: balance
Display in products list is anyway the user assess the suitability and judge the product Foundation. Product list should not be wasted. Each element of the list should be fine as appropriate fine, and presented to the conditions best suited to their choice of the user. A list of successful product design should meet the following two requirements: Kenzo case for iPad Mini
Show products that give users enough information to properly assess the suitability of the product (specific to their unique needs).
Allow users to list as a whole (i.e. the options available to them), and are interested in products and other products to compare.
The former is to demonstrate sufficient product information for each product; however the latter products to display on the user's screen is sufficient number of products. So he creates a dilemma if the information displayed for each product, will lower the number of products displayed per page. However products so much as to have a single product information enough to be relatively difficult, resulting in too much jumping back and forth.

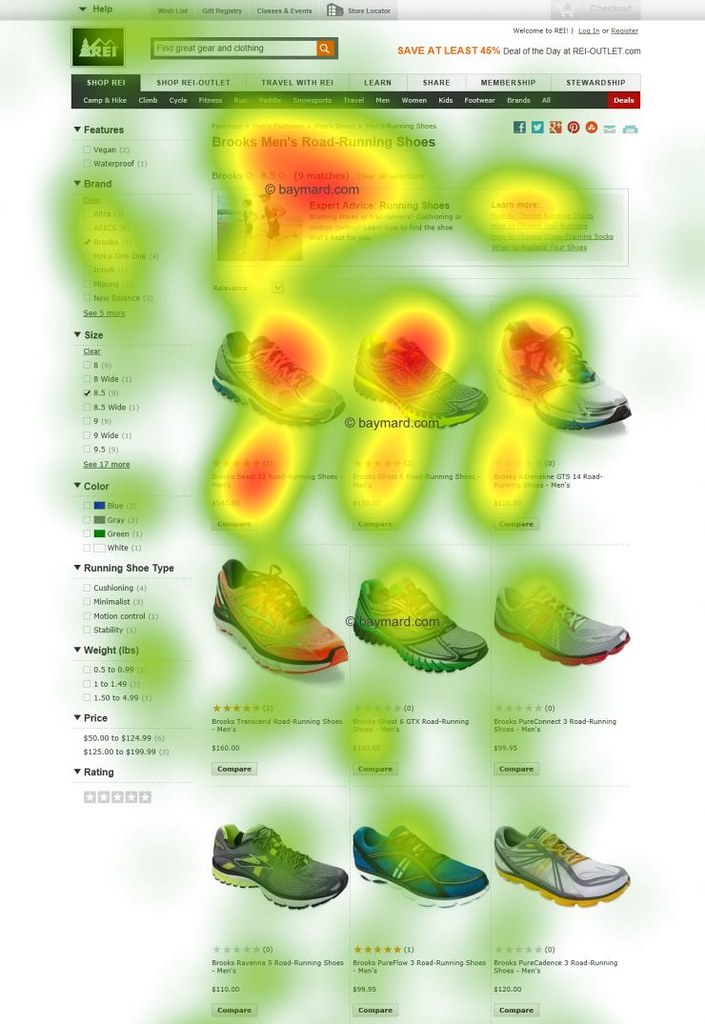
Obviously from our massive eye tracking study that, when users browse visually oriented products tend to focus on the product thumbnails. (Here we can watch REI32 the subject of heat diagram hits total observation time)
List of product design is not a "less is better" but a "fit is a good" things. Find out which properties should be displayed in the list, which should not be in there is the thing to do, but there are no hard rules. A good list should provide sufficient information to help users accurately assess the list which is relevant to the user--equally important--which should be omitted. Listing information to better help users compare related products. It is essentially a practice: do not use too much expanded list of products to maximize the information's essence and product comparison.
Now we have discovered, there are two sets of properties should be included in the list: General properties and specific types of properties. General properties for all products throughout the site contains pricing and product title (or types). Specific types of properties are unique for each product category and the product and the product is different. In the example below we'll talk about every detail.
Common properties
Some common properties should be shown in almost all places, whether it is a list of product sale or in the site content. For example, product prices are basic properties, so should be in all environments (only in very limited circumstances not required).
In addition to the obvious price property, other major common properties: product title or type, thumbnail, user rankings, optional type. On the search results list, contextual search snippets in this regard also fell. This article will summarize the most important aspects of the common properties.

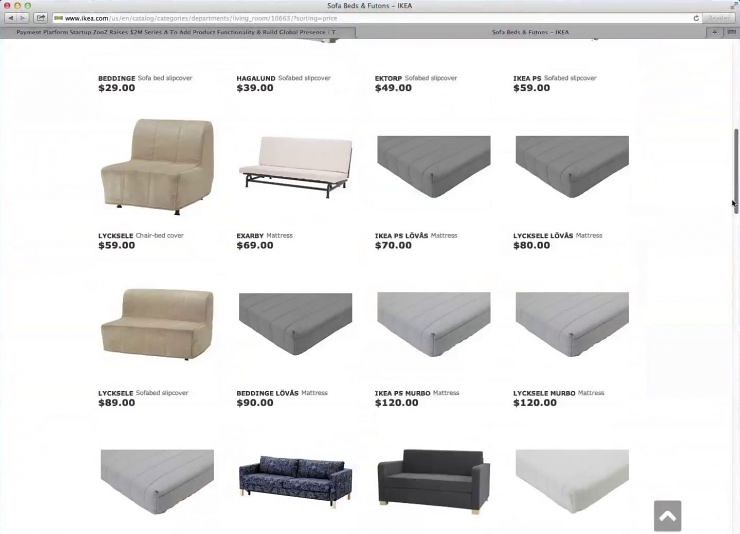
A customer of IKEA's sofas are sorted by price (low to high)-Unfortunately there is sofa decoration, sofa cushion and sofa sets sofa rather than from cheap to expensive. More disturbing is that sofa was shown on the sofa, a glance is more difficult to judge whether selling sofas or sofa sets.
Each product price is obvious to users is essential, whether it is to estimate the product itself or other product comparison. This is the reason why prices are permanently visible to users. Our product list and filter the Datum display all sites have managed to do that.
Some pricing and product-related issues found during the test. For example, in some cases including what price is not clear (usually occurs in several products were displayed on the product thumbnails when applicability as product or bundle). Is advisable to let the customer know exactly what included in the price. Similarly, display the "price per unit" helps customers understand the value of--98% sites don't do very well in this regard. (See our test results Price Per Unit).

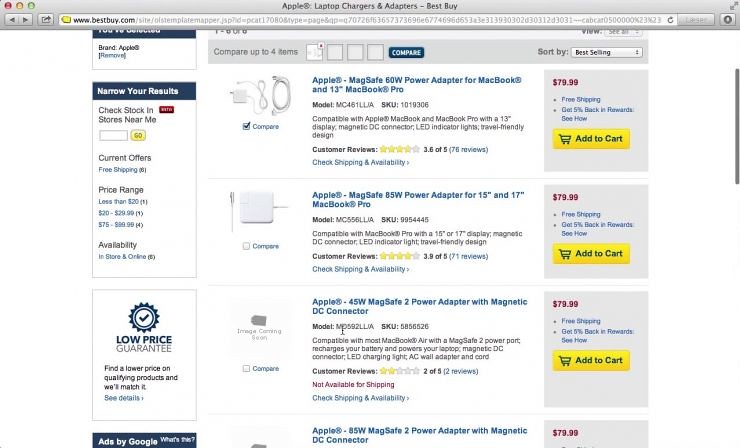
"There are things I saw, but there is no picture, so I don't want to order it," explained one customer (Best Buy), look in the list article. Turns out it was what she wanted, but because there is no thumbnail, she chose to skip the product like other people.
Product thumbnail proved to be the most important attribute, subjects are willing to spend a great deal of attention on the product thumbnail. No thumbnail list items have often been ignored, most customers think they are "incomplete". Good thumbnails in user search and select products played a key role in the process. Therefore to provide the Visual information product is critical.
In fact this means that provides thumbnails for all list items and ensure that the thumbnail size to reflect the user requirements for product information. (Product Lists report owners: the reference to rule #285, #28, #29, #34and#39). More sensible approach is to provide secondary hover image (provides more visual information) and taking into account the "use context" and "cut out" thumbnails (allows to provide a more comprehensive product views).

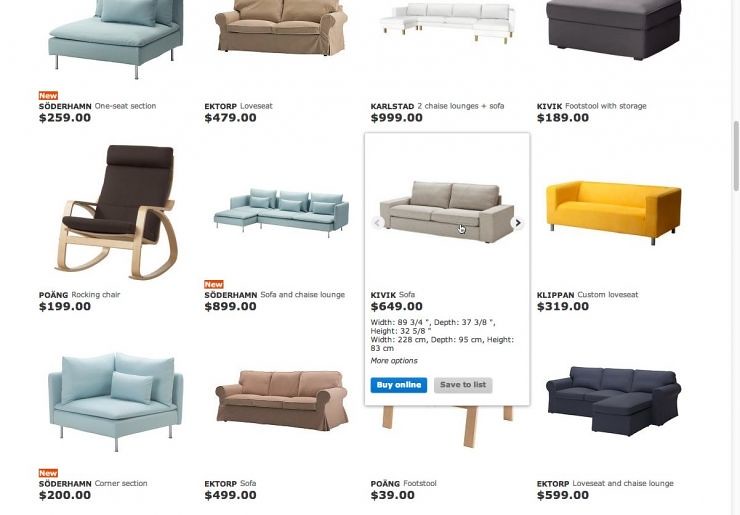
IKEA offers a product title (series) and types of users that a product name alone is worth less. Similar "s which derhamn" and "Po ä NG" title just to users, provide a unique identification of the product. And move the mouse up, relevant information will show, this great, if the default prompt will list the relevant information would be better.
Title or type of product also proved to be more important, customers browse the list of products (especially search results) and product thumbnails is difficult to identify the product type of case at a glance. Product title and as vivid as the product name or represent themselves, some product types the user is easier to understand than products--particularly in the case of product titles is unknown. In these cases, the product type will show alternative title or product title and merge.
When there is a huge number, or case of cohabitation of the product catalog, manual to determine the descriptive title for each product may be too resource-intensive, featured both of this case show. There is also a more advanced approach is to dynamically browse each product with product type keyword to determine whether the title, based on this, the title for the scanned product type keyword is not included in the product, showing the product type information. Better products for volume or directory (such as IKEA's manufacturing business), you can use the entire product catalog (based on the company's product naming) to determine the title descriptive of a product.

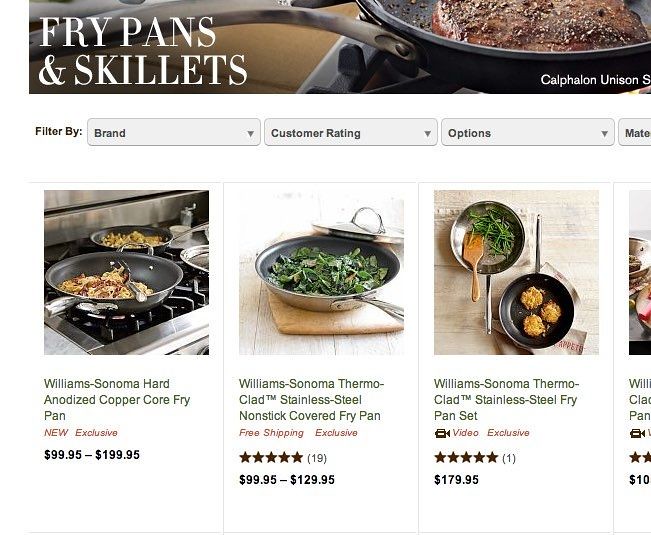
In the absence of any size on these pans the prompt, users must go to each product page to get the information. Although the user can have speculated the price range of the other parameters, if clumsy after hundreds of search results. Most importantly, dish's price range can't tell users what are the parameters of the plate – plates depends on the color and it is material to differentiate?

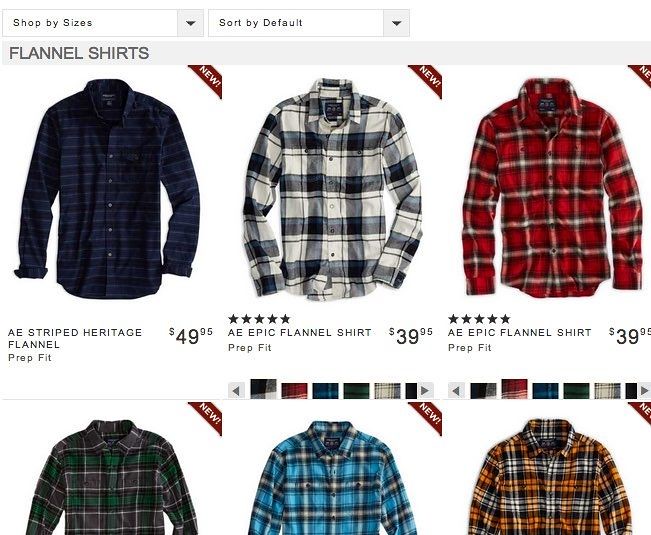
For comparison, we see users in how American Eagle Outfitters do sweep to determine at a glance shirt many parameters (color, styles, and so on), these only list-item special styles will appear in the thumbnail.
Product parameters as different color, size, texture, appearance, is needed to direct the properties shown in the list item. Without these things, customers will often pass out is actually what they want, just because they can't see them, only shows the default attribute to determine whether it is what they want, rather than by viewing the product detail page to confirm product-related attributes.
However, not all products will be demonstrated. For example, is available through the list in the table show the multiple dimensions of the table, to determine, but the shoes arrived, the user can according to the nature of the shoe to speculate that the existing parameters.

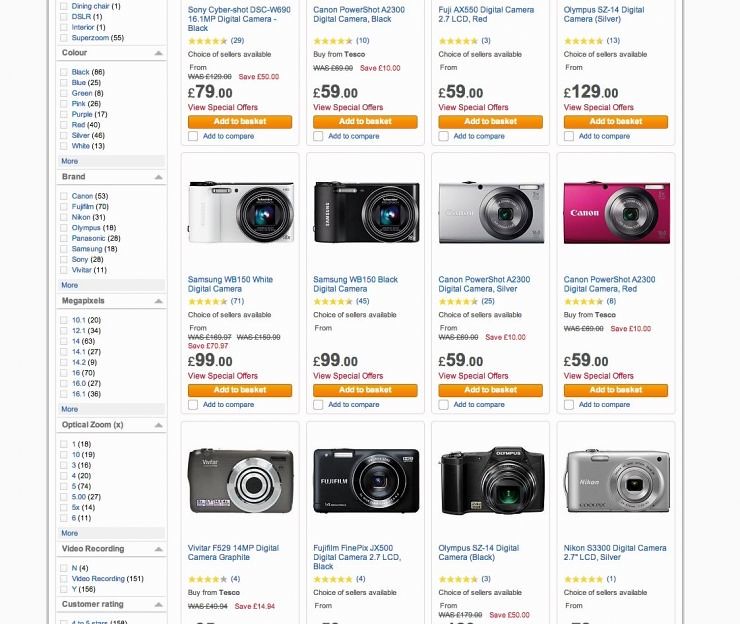
-There is a test object do not quite understand the meaning of different product specifications-and decided to sort through to decide which camera to buy. Users are often hesitant or do not know much about the man as a guide of the product.
Users have often been most industry and sites as common property in the list item. Tests found that whenever the characteristics of products do not know much about the field of top users will rely on users to evaluate search results – as well as those of high rank were reviewed by other users "security options".
Some users in the score when they were unable to make their own judgments as "good quality/value" representatives. Therefore, if the data they rely on are not experts on sale merchandise, scores should be included directly in the product list.
When we put the user rating in the product list, attention should actually include the average number of user ratings and an average rating. We look back, found that users realize the average score had rating number is useless (see the Users' Perception of Product Ratings and Don't Base 'Customer Ratings' Sorting on Averages Only).
Unique attributes
On some the few attributes particular importance to that product, then we should put them in the list of products in the overview, which products that are easy for users to select which products the open jump out "decisions of the information-rich"
These properties vary between categories by a big margin, and must be the only optional for each species. Following are a few examples are specific to different property was used as a source of inspiration when deciding whether to choose this product, product attributes for a given classification will become very important (the quality here is as an attribute type of property).

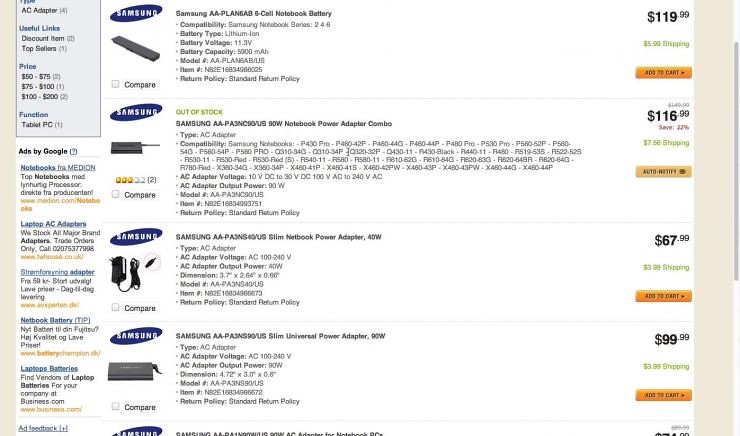
Only the power adapter included in Newegg adapter information. For some customers, they are more willing to buy a cheap power adapter instead of a value containing information about the adapter $116 adapters, which will endlessly annoy them.
Collusion in particular kinds of hi-tech products is almost entirely product and other product suitability to decide. "Matching information" should be on the list, users do not have to open each product in the list to determine the product is related to them. Further, if the user's shopping cart related to the adaptation of a product, product list should intelligence indicate that this product and shopping cart product adaptation. (See 6 Use Cases for Compatibility Databases on E-Commerce Sites and Highlight Items Already in the user's Cart).

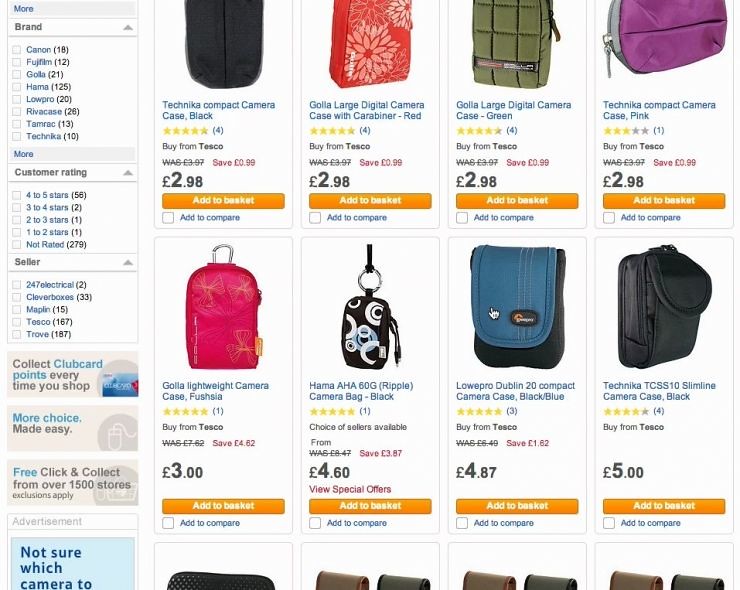
Because the list does not have a camera set in size, subjects have to open each Tesco product page, product description pages to determine whether suitable camera camera case. A "scenario" figure to determine whether or not the right size help (such as containing part of the camera camera set), but it's clearly not shown actual size in the list is accurate.
Another adaptation information is size. To cite an example, any package needs to hold, carry, store another product, so we need to list its internal dimensions to allow the user to determine whether in respect of goods with them. In other words, rather than the suitability of high-tech products it is not too strict, so users could buy a "container" to get enough space for storing things.

Subjects relying on product thumbnail and to find the recommended age range for her niece's products. Entertainer know most are not the final user of their users, so they wisely gave them toys with a recommended age range of products to help users select the appropriate ages.
Recommended age suitability of the property, or audience, customers are not end-user industries are very important. In fact, these attributes play a role in a comprehensive manual to guide users to the audience or suitable for the end product, like types of buying flowers for mother's day.

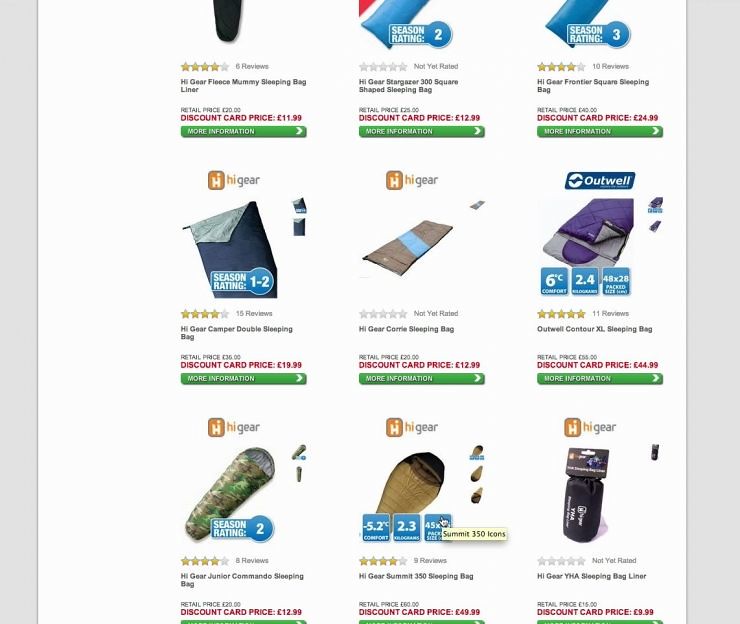
Go Outdoors in their ranking of all sleeping bags isn't comfortable temperature only rarely comfortable temperature values are printed on the product thumbnail. Frustrated that they must open the rest of the object under test products to determine that the product is suitable for use in cold weather.
Another typical case is the specific kind of property any product will have special usage, including safety gear, outdoor equipment, underwater equipment, any type of product must be running in a special environment.
Examples of specific attributes is countless, article mentioned above says only that there are one or two and type of product only several instances of the attributes related to specific characteristics of the product. Product list is endless. You may also lift the camera resolution, mileage and power, food manufacturing, and so on.
Unique attribute is the more important of the common properties, but not shared across different product types-"for ages" highly correlated with toys but nothing to do with the camera, "million pixel resolution" and camera related but unrelated to the toy! Determine specific attribute takes some work, to browse each category to determine whether there are 1-3 and type of product only relevant to users to decide the relevance of products plays a crucial role, and dynamically to the list item.
Show product information
By all general product properties (prices, thumbnails, product title or attributes, parameters and user rating) and in all specific attributes in the product list, the user already has sufficient conditions to evaluate each item in the product list and decide which product to choose one step closer to understanding (open the product page).
Common properties must have because that is the basic information for all products, if you do not have the information the user cannot accurately assess the relevance of products. Unique property is a smart way to provide 1-3 and unique product range of extra attributes, provide specific help information to the user to determine whether a product and they are correlated.
Through all the common properties of the list item and the 1-3 special properties, has provided enough information to allow users to accurately assess and compare the list of products. Neither the problem of too little information (most common) or list item information overload problem (not too common but equal to the design), simply: to achieve the ideal state of balance, no case of redundancy provided enough information for each product.
In the list of information to be an ideal balance in the product list, you can get a high signal to noise ratio, is critical to the ability of users to find products, better signal to noise ratio enables easy access to what products can be purchased, what products can be skipped. Don't belittle these proposals fool--46% e-commerce website in one or two of them do fail, forcing users to do extra return – constantly jumps back and forth-regular users looking for products in the process make it difficult for the end users abandon the site. Kenzo Cases

No comments:
Post a Comment